Declarative components are reusable, composite User Interface (UI) components that comprise other existing Application Development Framework (ADF) Faces components.
(source: Oracle® Fusion Middleware Developer's Guide for Oracle SOA Suite)
Declarative components approach requires to split the work to two phases - the component itself and the application that uses it. So, let us start and create the component. In few simple steps we need to use wizards to create an application, put tag library name, its prefix and so on.
The content of the box will be filled using dedicated facet tag. For the test purposes, the name of the facet will be "body".
The Tag Library must be specified also. For demo purposes it looks like on the screenshot below.
Component will have two attributes - the label and the width. One of them will be mandatory.
At the end we have got an JSPX file.
To fulfill the requirements i've decided to use af:panelBox, af:panelGroupLayout and af:spacer to unify the height. Attributes are available using EL expression #{attrs}. To declare the facet i've used af:facetRef component by drag&drop it from Component Palette.
Quick screenshot of the source code...
Now the project must be exported as JAR file. Right click on the project name, lets leave defaults in the wizard.
The JAR file has been created.
First part of the job is done. Now lets test the component, so create another application.
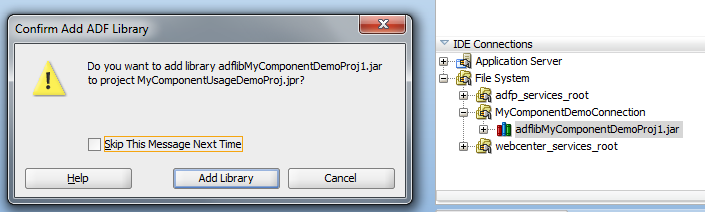
In IDE Connections create new filesystem connection, point the deploy output directory from application with declarative component.
Right click on the JAR file and add it to the project.
Create JSPX test page and prepare sample layout for it.
Within Component Palette switch to MyDemoTagLib. You'll find there MyDemoComponent. Drag and drop it to the page. The wizard asks about fulfilling required attributes.
Please note that mandatory attribute needs to be fulfilled while dropping it onto a page. The design looks like this:
the source code of this example:
and, finally, the result of running page:
Field label also could be passed as an attribute or could be hidden by setting its simple attribute to true. The box could contain more than one component, i.e. an image, command button and table with several rows. But it is only an example :)





















No comments:
Post a Comment